【アドエビスのうらが「わ」】機能改善までの流れ

アドエビスを裏で支えているイルグルム社員の様子をお届けし、アドエビスをもっと身近に感じてもらいたいという思いから始まった特別企画、アドエビスのうらが「わ」です!
第一回目はアドエビスの機能改善を担当している、「UXデザイン室」にインタビューしました。
どんな時に、どんな流れで機能改善が行われているのかを聞いてきましたので、ぜひ最後まで読んでいただけると嬉しいです。
UXデザイン室について
UXデザイン室では、「アドエビス」「CAPiCO」「アドレポ」などの当社サービスの要件定義やUXリサーチ、UXデザインを行っています。
今回はUXデザイン室の石原さん、加藤さん、松尾さんにお話をお伺いしました。
UXデザイン室での取り組みはnoteでも発信しております。ぜひこちらもチェックしてみてください!
https://note.com/yrglm_ux

1.アドエビスの機能改善の流れについて

機能改善までの流れを教えてください。
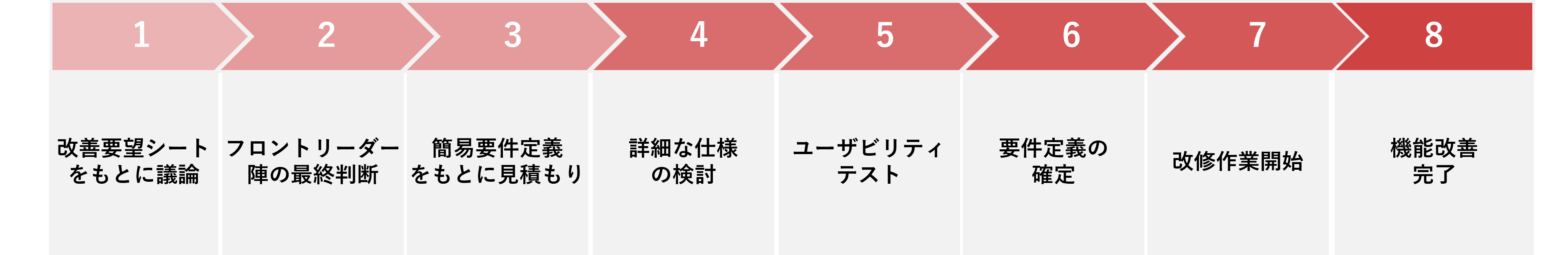
基本的には、以下の流れになります。

- 改善要望を各所から収集
- UXデザイン室にて要望の内容、背景、対応方針を精査
- 各部署の情報を踏まえて実施判断

「収集」とありますが、どうやって要望を集めているのですか?
アドエビスでは、ありがたいことに「管理画面」「セールスやカスタマーサクセスがお客様から頂いた意見」「サポートセンターにいただいたお問い合わせ」「社内での気づき」など、日々多くのお声をいただいています。
また、UXデザイン室でもアドエビスを普段使っているため、お客様がマーケティング施策の効果改善サイクルを回せるようになっているかという観点で日々アンテナを張り、使いにくいところや気づいたことがあれば室内のメンバーも起案をしています。
あわせて当社には媒体や計測技術を調査する研究室があるため、そこから共有されるトレンド情報をもとに、改善のアイデアを得ることもあります。

このようにして、各所から集まった情報を1つのシートに集約し、UXデザイン室内で同じ軸で内容を確認し、判断できるようにしています。



どのくらいの頻度で機能改善を実施しているのですか?
シートの内容は週次で精査をしています。私たちはアドエビスのあらゆる機能の仕様策定を行う部署です。
そのため要望をそのまま受けて改善するのではなく、要望の内容やお困りになっている背景、お客様が解決したいこと、どうすれば解決して喜んでいただけるのか、他のお客様への影響はどうかなど、ユーザー体験を損なわずに要望を実現できないか、という観点から精査しています。

時にはユーザーインタビューなども実施し、具体的なお声を頂戴しながら、アドエビスがよりよくなるための解決方法を検討していきます。
この検討結果を踏まえて、月次でセールスやカスタマーサクセスチーム(フロント)のリーダー陣の意見や開発コストも加味したうえで、最終的な機能改善の優先度をつけていきます。
フロント側の現場の温度感をお伺いしながらの共有となるため、UXデザイン室側でいったん見送りと判断した要望も、この場で見直されることがあります。その後、改善すると決定されたものの中から、あらためてフロントのリーダー陣で課題の大きさ順に優先度をつけていきます。


フロントのリーダー陣との機能改善に関するミーティングの様子

精査、判断するうえで特に重要視しているポイントはありますか?
いくつかありますが、主に3点です。

1.ご要望の背景を充分に理解する
例えばですが「○○の箇所に決定ボタンが欲しい」とのご要望に対して「実はボタンは別の箇所にあって、気づかれていないだけだった」のようなケースがあったとします。
この場合は、ご要望通りに「決定ボタンを用意する」ではなく、「気づきにくい箇所にあるボタンの位置を見直す」が実施すべきことであるように、ご要望をそのまま受け止めるのではなく、お客様の背景、叶えたいこと、システムの課題などの各観点を充分に理解し、あるべき改善策を模索するようにしています。

2.現在搭載されている機能では本当に課題が解決できないのか
1つ目とも少し重複しますが、「実は○○の機能を使えば解決できました」のようなケースもありますので、その際はシステムの機能改善ではなく「解決する方法をいかにわかりやすく、広くお伝えできるか」にフォーカスして検討することになります。

3.より多くのお客様が抱えている課題であり、解決することで広く価値提供できるものか
やはりSaaSサービスで多くのお客様に提供しているシステムである以上「ほかのお客様にとって逆に使いづらいものにならないか」「多くのお客様に必要とさせるものであるか」は重要な観点となります。
いずれも根底では「いかにわかりやすく、早く、マーケティング施策の効果改善サイクルを回していただけるか」の考え方を非常に大事にしています。
そのためにできることは何か?を常に意識し取り組んでいます。

2.UXデザイン室での作業の流れについて

常にお客様のマーケティング活動を意識しながら改善の検討をしているのですね!
そのあとはどんな流れで改善まで進んでいくのですか?
改善すると決定した段階で、UXデザイン室ではある程度「こんなものを作ろう」というところまでは見えている状態で、これを簡易的な要件定義が済んでいる段階としています。
ここから本格的な画面要件として、「詳細に何をするべきか」を整理していきます。

アドエビスは様々な機能があり、データフローや集計も非常に複雑なため、技術的な制約や、他機能や画面に影響がないかしっかり考慮していく必要があります。
そのため、開発やフロント部署と相談、調整をしながら具体的な画面設計書やデザイン指示書を作成していきます。


画面要件を決めていく中では、どのような業務の中でそのお困りごとが出てきたのかという観点で行動の背景を深堀りして考えてみたり、時には提案してくれたフロントメンバーと議論することもあります。
何が課題なのかをしっかりと見極めた上で、最適な要件を決定していくことこそがUXデザイン室の本領発揮といえます。

また、UI改善の場合は仮説に基づいてUXデザイン室で作ったデザインが意図通りに使っていただけそうか?というのを確認するために、ユーザビリティテストを行うこともあります。
ユーザビリティテストで得た意見も参考にしながら、何度もデザインを詰めていき、より改善を加えていきます。

ユーザビリティテストについては、noteでも詳細に紹介しているのでぜひご覧ください。
社内でユーザビリティテストを実施してみた話
最終的な要件定義が固まった段階で開発部署に正式な回収依頼をし、実際に改修が行われていきます。
改善の規模にもよりますが、小さな変更であれば機能改善完了までに1か月程度、画面全体の作りの見直しが必要な場合は2か月程度かかっているかなという感じです。


3.機能改善の実際の例

具体的に機能改善を行った事例を教えてください。
直近ですと各分析画面に実装している「フィルタ機能」のUI改善を行いました。
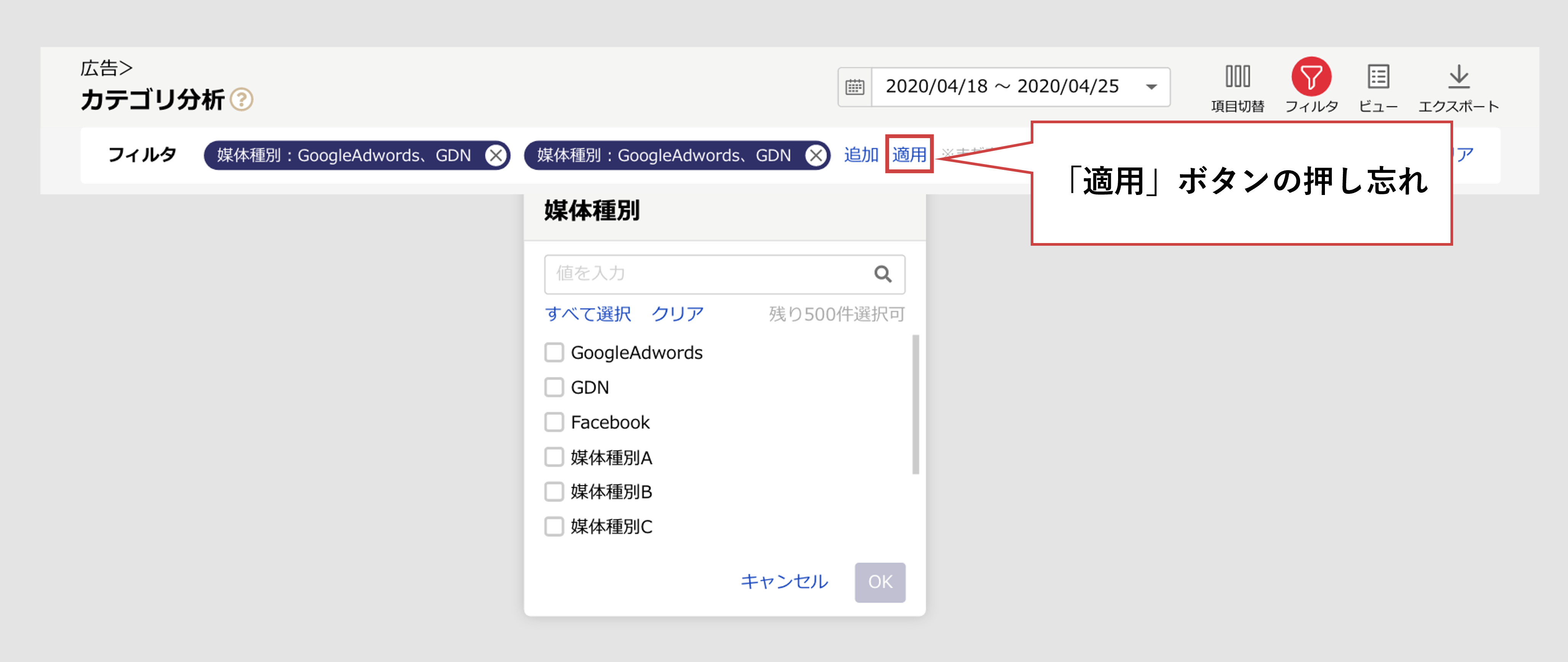
従来のUIでは「フィルタが機能していないのでは?」との声が多く、原因はフィルタ条件の追加後、「適用」ボタンの押し忘れ、または「適用」ボタンを押す必要があることがUIから伝わらない点にありました。


最初は「適用」ボタンを目立たせればいいかなと思っていたのですが、先ほども話していたように「本質的な問題は何か?」を明らかにするところから始めました。

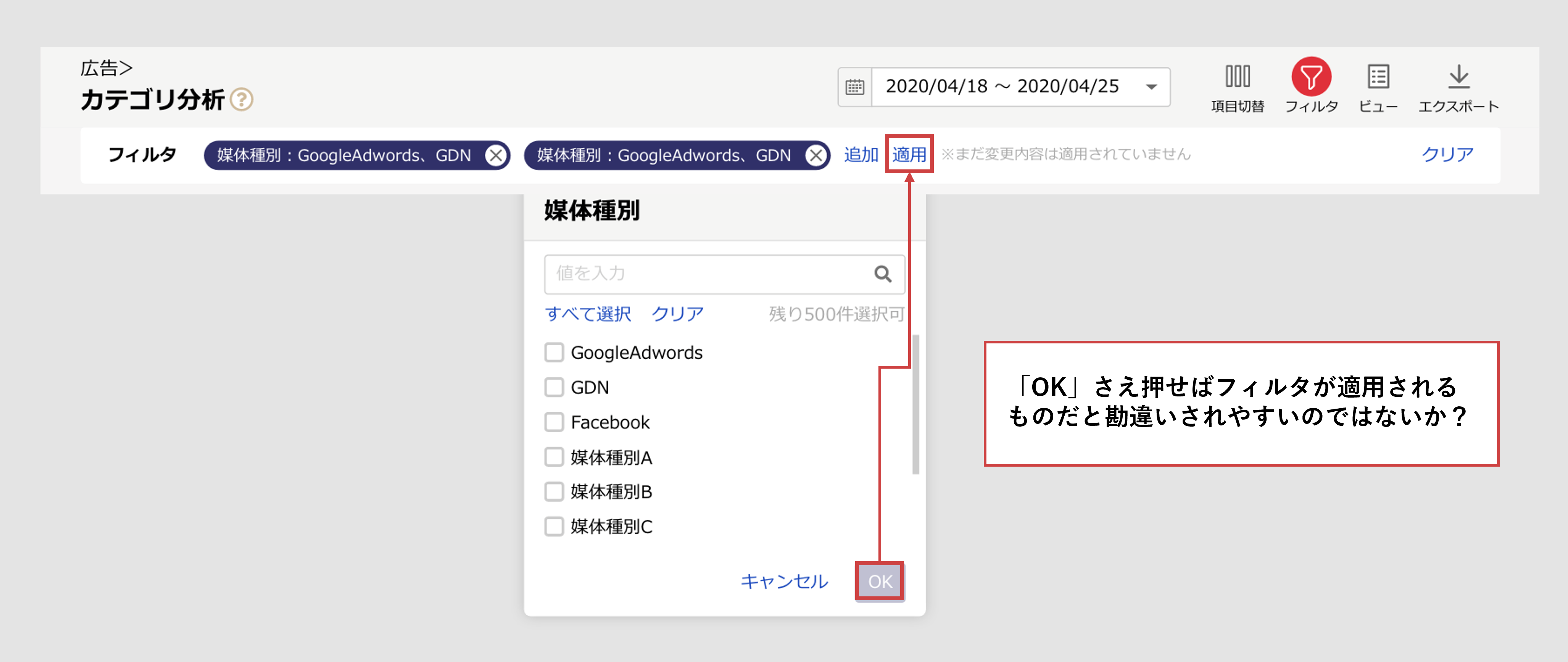
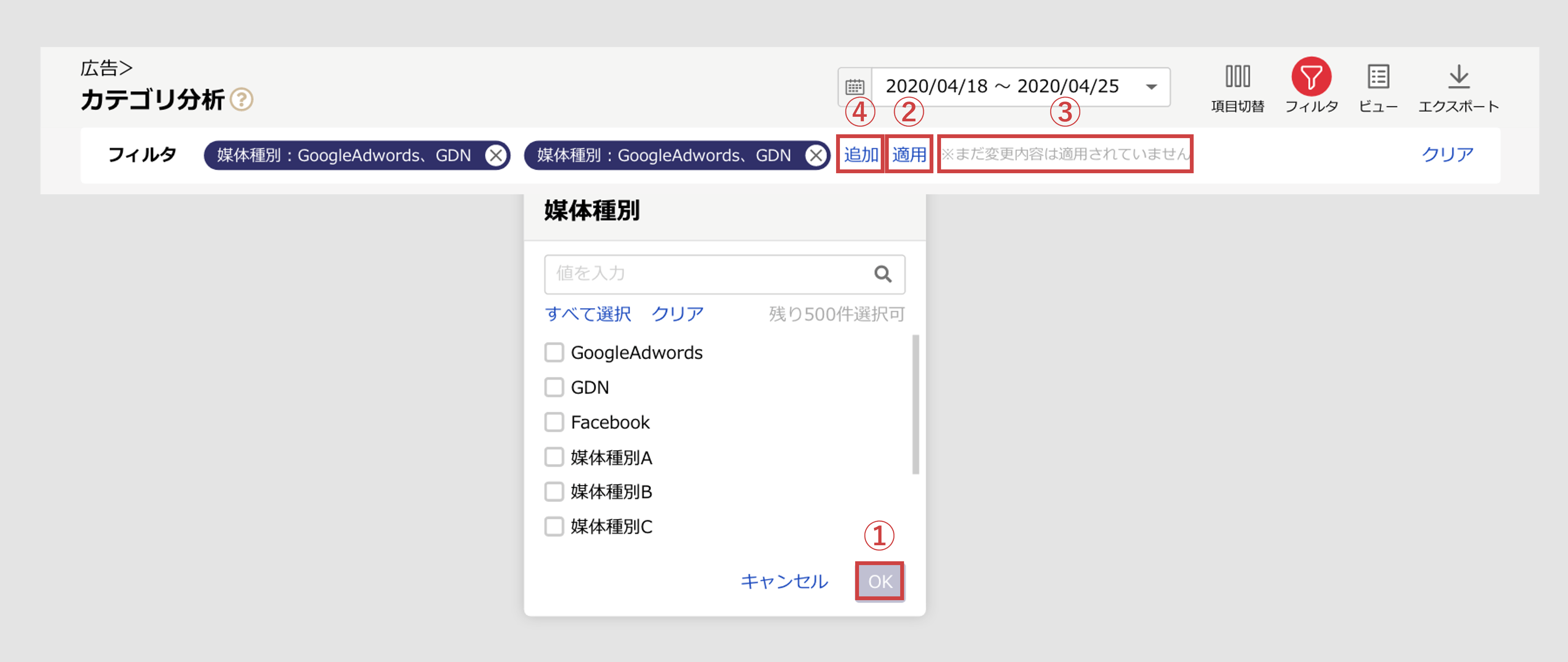
そもそも、なぜ「適用」を押し忘れてしまうのか?という問題を深堀りしてみたところ、確かに「適用」ボタンが目立たないということはありそうですが、図のように「OK」を押してから「適用」を押すという2つの工程でフィルタが適用される仕様になっていて、動線的な問題もありそうでした。
このことから、「OK」さえ押せればフィルタが適用されるものだと勘違いされやすいのではないか?と仮説が立てられました。


この仮説をもとに、あらためて下記4点の課題がありそうだと考えました。

- 「OK」ボタンを押すとフィルタが適用されるものだと誤認を与えてしまう。
(実際はフィルタの設定画面が閉じるだけ) - フィルタ適用ボタンが目立っていないので押す必要があると伝わらない。
- フィルタがまだ適用されていないということが書いてあるが、文字が薄くて気づきにくい。
- 別のフィルタ設定を行うときにも、都度「OK」→「追加」を押す必要がある。

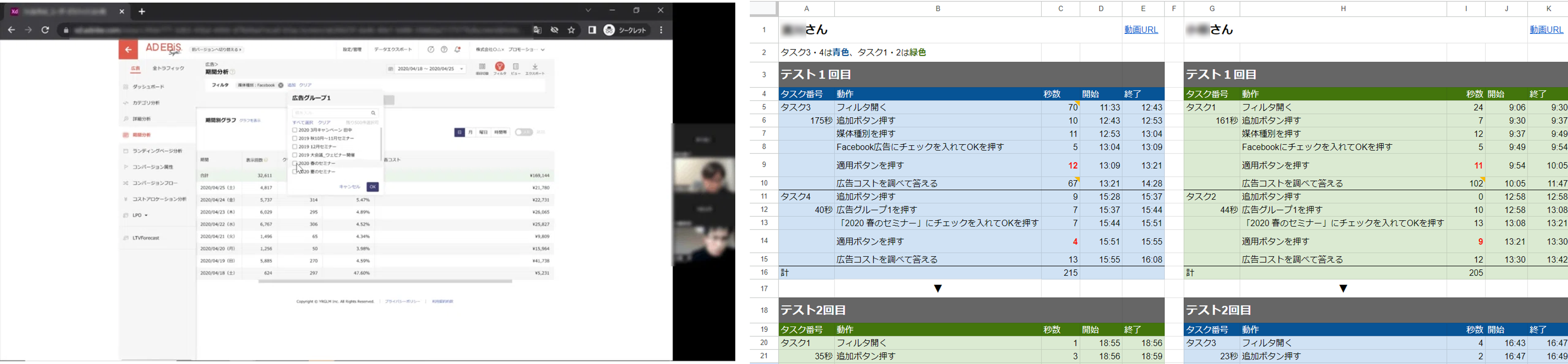
洗い出した課題以外にも見えていない問題があるかもしれないため、ユーザビリティテストを実施しました。当社内のメンバーに協力してもらい、作成したプロトタイプを使ってフィルタ設定に関するタスクをこなしてもらいました。
テストでは、「フィルタ設定に関するタスク」を用意し、実際に意図通りの導線でスムーズに操作できているかを確認したり、テスト後に感想を聞いたりして、使いやすいUIになっているかを検証しました。


仮説をもとに、「適用」ボタンを目立たせることだけを重要視したデザインを設計して、ユーザビリティテストに臨みましたが、あまり改善したような反応は得られませんでした。
そこで、さらにフィルタモーダル内で「適用」と「条件を追加」ボタンを設置し、動線を見直して2回目のユーザビリティテストを行ったところ、スムーズに操作できている反応が得られました。

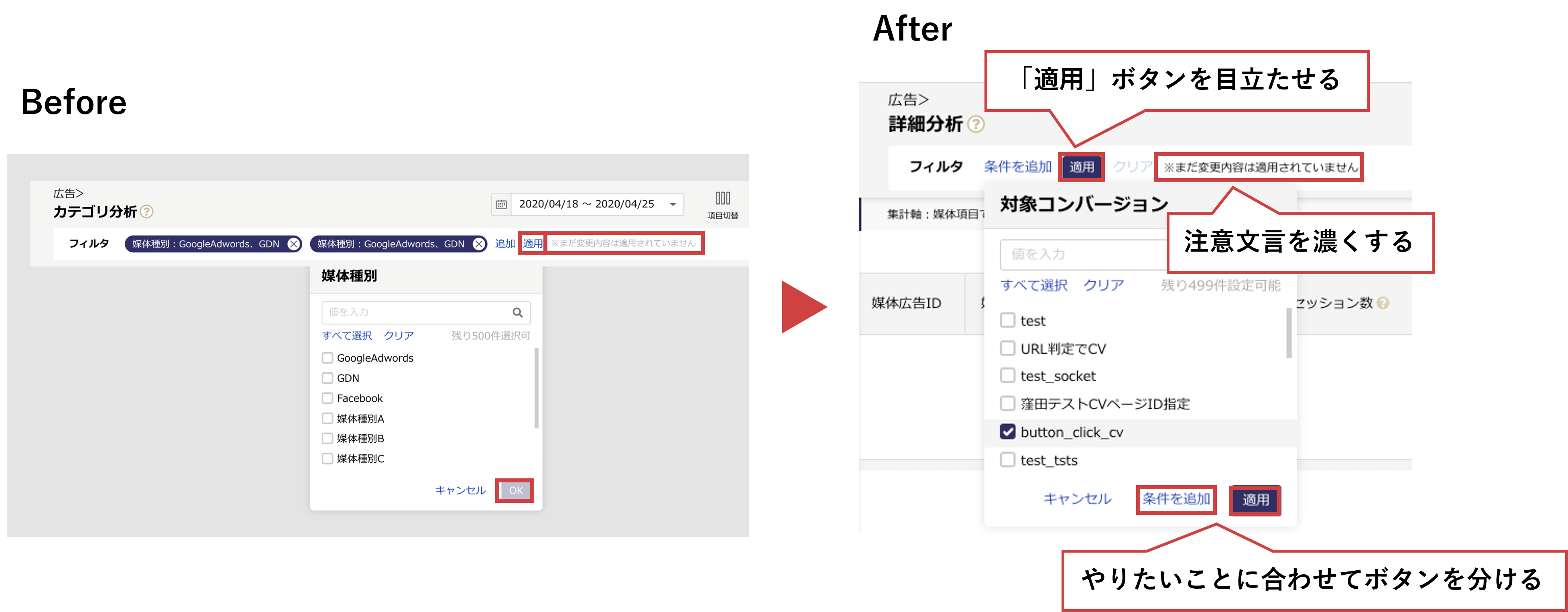
テストで得られた発見をもとに、UXデザイン室内で細かくデザインを検討し、最終的な要件を決定しました。それらをもとに、現在のフィルタ機能では以下のような変更と追加機能が搭載されています。

- 「OK」→「適用」を押す必要があった動線を1クリックで適用できるようになった。
- 続けて別のフィルタ設定を行うときも、追加設定の作業がスムーズになった。
- 「適用」ボタンを目立たせ、「クリア」ボタンを隣に置いて目線の迷いを最小限にした。
- 注意文言を濃くして、適用ボタンを押すことに注意を向けた。


たしかにこれまでフィルタの「適用」を押し忘れてしまうことがあったので、この改善はとても嬉しかったです!
今回の改善はどのくらいの期間がかかったのですか?
ありがとうございます!そういった声をいただけると本当に嬉しいです!
今回は、問題の特定やユーザビリティテストをもとにした画面UIの試行錯誤、開発部署への実装が問題ないかの確認などに時間がかかったため、約2~3か月かかりました。
特に押し忘れがあるから目立たせればいいというのではなく、問題の本質がどこにあるのかを考えるところが一番難しく、時間がかかりましたね。

4.おわりに

より使いやすくなるように、問題の本質まで考えて機能改善をしているのですね!
今進んでいる機能改善があったら教えてください!
ロードマップに載っているものを中心に、詳細検討を進めています。例えば、CAPiCOに関する対応ですが、先ほど説明したようなUI改善に取り組んでいるものがあります。
CAPiCOはGoogleやYahoo!などの媒体と連携する設定が必要なのですが、うまく連携ができなかった時にエラーが出る仕様になっています。エラーの対処法が書かれているページが画面上にはあるのですが、現状だとそこまでの導線がわかりづらくなっています。お客様自身で解決できるようにするためにも、今はこの部分のUI改善を検討しています。


機能改善に取り組まれる中でどんなことを大事にし、やりがいを感じますか?
ユーザー視点でどうなれば嬉しいのか、使いやすくなるのかという「いかに分かりやすく、早く、マーケティング施策の効果改善サイクルを回していただけるか」の考え方を大事にして、様々な方法で問題を特定していくことを大事にしています。

特に要件を定義していく上で大事にしているのは、アドエビスで使っている「クリック」や「セッション」などの言葉の定義やルールがぶれていないかという整理や、お客様が使う中で困らないようにするために、リリース後の使い方まで考えるようにしています。

これまでの取り組みを通して、より良い価値を提供するためには問題の特定、理解に時間をかける価値は充分にあると思います。
そのために、ユーザビリティテストやインタビューを行ったり、ペルソナを作ってみるなど、様々な手法を使って問題を特定していくことに楽しさややりがいを感じています。


最後に、アドエビスを利用いただいているお客様にメッセージをお願いします。
これからもお客様の声に寄り添い、困りごとを解決していくことで、アドエビスをさらに使いやすいプロダクトにしていきたいと思っています。

そのためには、もっとお客様の声や思いを知りたいと思っていますし、知らなければならないと思っています。
そのため、アドエビスに対するフィードバック、ご意見などはお気軽にどんどんお送りいただけるとありがたいです。

ユーザーインタビューなども積極的に実施しておりますので、この記事を読まれている皆様と直接お話しできる機会を楽しみにしております!
これからもアドエビスをよろしくお願いします!

アドエビスに対するフィードバック、ご意見などはこちらよりご記入ください。